Lets make a Multilingual WordPress Website
Lets say your website is in Danish, but you would like to have English as well, here is a awesome solution that does not require any plugins, and no worries about WPML or other plugin that is messing up the website, easy change texts and images without ever any conflicts.
HEADER/FOOTER REQUIRES DIVI BUILDER FROM ELEGANTTHEMES
HTML Code on original website
<html lang=”da-DK”>
<meta property=”og:locale” content=”da_DK” class=”yoast-seo-meta-tag” />
HTML Code on the /english pages
<html lang=”en-US“>
<meta property=”og:locale” content=”en_US” class=”yoast-seo-meta-tag” />
1. Create a new page
Title dont matter but the Slug must be /english or could be /en/ but then you need update the code for functions.php to use /en this page will serve as your “homepage”.
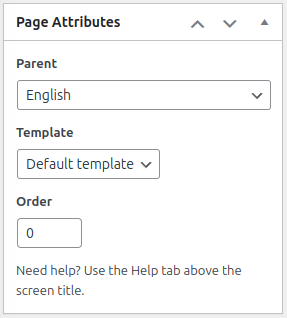
2. Create a second page
name it anything you wish, but under Page Attributes select the English page as Parent, do this for all the pages you want to be setup for the English version.

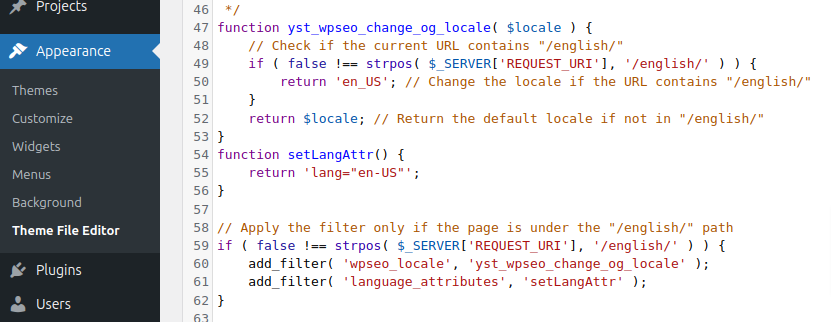
3. Apperance – Theme File Editor – Functions.php

Add the following snippet to Functions.php and save.
* Replace Yoast Locale in header for all pages that are /English or children of this.
* also replace the language attribute
*/
function yst_wpseo_change_og_locale( $locale ) {
// Check if the current URL contains “/english/”
if ( false !== strpos( $_SERVER[‘REQUEST_URI’], ‘/english/’ ) ) {
return ‘en_US’; // Change the locale if the URL contains “/english/”
}
return $locale; // Return the default locale if not in “/english/”
}
function setLangAttr() {
return ‘lang=”en-US”‘;
}
// Apply the filter only if the page is under the “/english/” path
if ( false !== strpos( $_SERVER[‘REQUEST_URI’], ‘/english/’ ) ) {
add_filter( ‘wpseo_locale’, ‘yst_wpseo_change_og_locale’ );
add_filter( ‘language_attributes’, ‘setLangAttr’ );
}
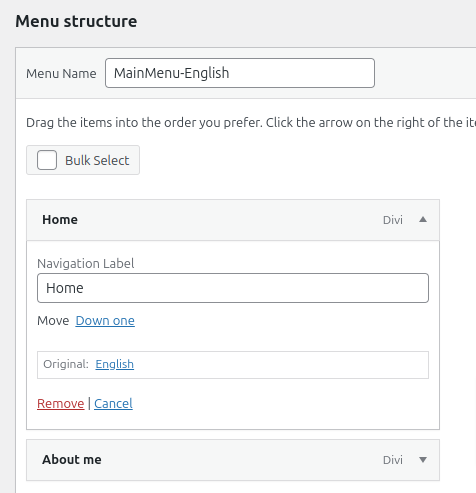
4. Apperance – Menus
Create a new menu, I created “Mainmenu – English” and then added the “ENGLISH” page and changed Label to “HOME” and added my childpage “ABOUT ME”.
Save the menu.
You will need to create a english version of any menus you have in footer also, if you translating everything.
For Language switch you can add language changes to the menu, or if only a second language, add link to the 2nd language in the DIVI Header, and in header for ne wlanguage link back or original homepage.

5. DIVI Builder
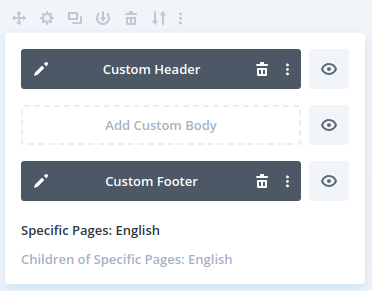
Once you have those two pages ready, we head over to DIVI Builder and create a custom Header & Footer, and assign them.
Specific Pages: English
Children of specific pages: English
In the new Header and Footer, you just select to use the Menus you created that link to English pages.